初心者だけどTypescript 2.0 + D3.js v4の勉強をしたい。どっちもメジャーバージョンから時間が経っておらず、関連ツールが移行期間だったりします。VS Codeで補完できるようになるまでちょっと手間取ったのでメモ。
(初心者すぎるので、間違ったことを書いていたらツッコミをお願いします...)
準備:Typescriptとd3.jsをインストール
これはnpm installするだけです。
npm install -g typescript d3
VS CodeでTypescriptを補完するには
Typescriptには型定義ファイルがあって、それをIntellisense(VS Codeの補完エンジン)に渡すと補完できるようになります。
公式のドキュメントはこのあたり:
typings
型定義ファイルの管理をする方法は歴史上いくつかあって、かつてはtsdというコマンドでしたが、今はtypingsというコマンドを使うようです。まずはそれをインストールします。
npm install -g typings
typingsでインストールできる型定義ファイルはtypings searchで調べられます。
$ typings search d3 Viewing 20 of 24 NAME SOURCE HOMEPAGE DESCRIPTION VERSIONS UPDATED d3 dt http://d3js.org/ 1 2016-09-07T00:57:44.000Z d3 npm https://www.npmjs.com/package/d3 1 2016-07-23T03:37:00.000Z d3-array npm https://www.npmjs.com/package/d3-array 1 2016-07-01T01:10:35.000Z d3-axis npm https://www.npmjs.com/package/d3-axis 1 2016-07-01T01:10:35.000Z d3-color npm https://www.npmjs.com/package/d3-color 1 2016-07-01T01:10:35.000Z d3-dsv dt https://www.npmjs.com/package/d3-dsv 1 2016-03-16T15:55:26.000Z d3-ease npm https://www.npmjs.com/package/d3-ease 1 2016-06-22T19:39:01.000Z d3-hierarchy npm https://www.npmjs.com/package/d3-hierarchy 1 2016-07-01T01:10:35.000Z d3-interpolate npm https://www.npmjs.com/package/d3-interpolate 1 2016-07-01T01:10:35.000Z d3-path npm https://www.npmjs.com/package/d3-path 1 2016-06-22T19:39:01.000Z d3-polygon npm https://www.npmjs.com/package/d3-polygon 1 2016-06-22T19:39:01.000Z d3-scale npm https://www.npmjs.com/package/d3-scale 1 2016-07-07T08:22:08.000Z d3-selection npm https://www.npmjs.com/package/d3-selection 1 2016-07-01T01:10:35.000Z d3-shape npm https://www.npmjs.com/package/d3-shape 1 2016-07-01T01:10:35.000Z d3-tip dt https://github.com/Caged/d3-tip 1 2016-09-23T12:26:57.000Z d3-transition npm https://www.npmjs.com/package/d3-transition 1 2016-07-01T01:10:35.000Z dagre-d3 dt https://github.com/cpettitt/dagre-d3 1 2016-06-20T23:13:11.000Z d3.cloud.layout dt https://github.com/jasondavies/d3-cloud 1 2016-03-17T12:06:54.000Z d3kit dt https://www.npmjs.com/package/d3kit 1 2016-06-19T02:59:36.000Z d3pie dt https://github.com/benkeen/d3pie 1 2016-06-08T11:01:32.000Z
あれ、なんか少なくない...?
typingsはもう古いらしい
と思ってD3.js v4の型定義ファイルのレポジトリを見ると、こんなことが書かれています。
As DefinitelyTyped/types-2.0 feeds the npm @types organization, acquiring the definitions for a project is as easy as:
npm install @types/d3-selection --save
@typeってなに?と思ってググってみると、公式ブログの記事が見つかりました。
Getting type declarations in TypeScript 2.0 will require no tools apart from npm.
(The Future of Declaration Files | TypeScript)
ということで、Typescript 2.0の時代が来てしまった今、typingsを使うやり方はもう古いようです。
VS Code側でもこれは対応予定みたいですけど、October 2016のマイルストーンということで、たぶん来月?
それまでは自力で何とかする必要があります。やれやれだぜ。
npm install
ますはnpm initしましょう。パッケージ名とかバージョンとかいろいろ聞かれるので適当に答えます。
npm init
この状態で、npm installします。
npm install @types/d3-selection --save
すると、こんな感じのディレクトリ構成になるはずです。HelloWorld.tsがメインのTypescriptファイルです。
.
│ HelloWorld.ts
│ package.json
│ tsconfig.json
│
├─.vscode
│ ...
│
└─node_modules
└─@types
└─d3-selection
index.d.ts
...
で、HelloWorld.tsの先頭に、型定義ファイルまでのパスを指定します。
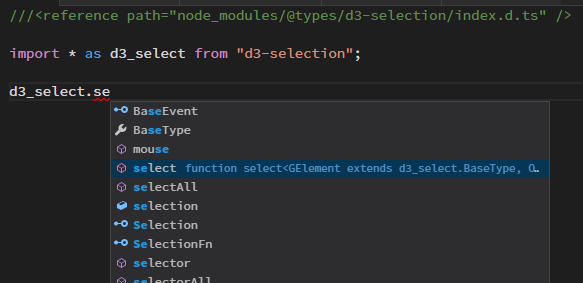
///<reference path="node_modules/@types/d3-selection/index.d.ts" />
これで補完できるようになるはず。

これをいちいち手でやるのはめんどくさいので、VS CodeのTypescript 2.0対応が終わるのが待ち遠しいところです。