RからMediumにMarkdownを投稿する
ちょっとやりとりを横目で見ていてMediumにもAPIがあることを知ったので試してみました。
認証
MediumのWeb APIを使うための認証は2種類あります。
どちらを使えばいいのかというと、
Unless there is a compelling reason, you should use browser-based authentication.
とか書いてあるけど、callback URLにlocalhostを指定できないので後者一択です。トークンによる認証は権限を絞ったりできないので漏れると危険です。注意しましょう。
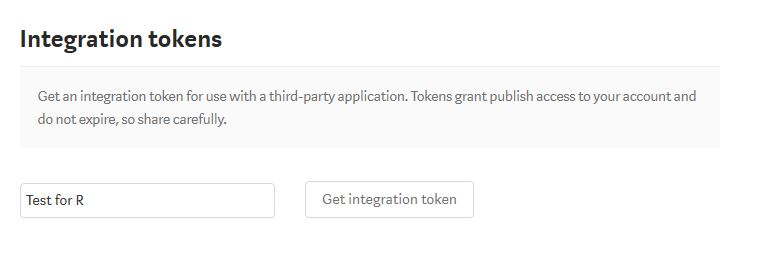
Settingsの中に以下の項目があるので、ここでトークンを取得して、

環境変数に設定しておきましょう。
Sys.setenv("MEDIUM_TOKEN" = rstudioapi::askForPassword("token:"))
このトークンをAuthorizationヘッダに「Bearer <アクセストークン>」という形式で指定すれば各APIにリクエストを送れるようになります。
ユーザIDの取得
投稿するにもユーザIDがいるので、まずはUsers APIからユーザIDを取得します。
library(httr) res <- GET( "https://api.medium.com/v1/me", add_headers(Authorization = paste("Bearer", Sys.getenv("MEDIUM_TOKEN"))) ) stop_for_status(res) # 注:このレスポンスはドキュメントに例として載ってたやつ content(res) #> $data #> $data$id #> [1] "5303d74c64f66366f00cb9b2a94f3251bf5" #> #> $data$username #> [1] "majelbstoat" #> #> $data$name #> [1] "Jamie Talbot" #> #> $data$url #> [1] "https://medium.com/@majelbstoat" #> #> $data$imageUrl #> [1] "https://images.medium.com/0*fkfQiTzT7TlUGGyI.png"
idをあとで使うので
authorId <- content(res)$data$id
という感じで取っておきます。
投稿
投稿の仕方は2種類ありますが、ふつうにユーザとして投稿するだけならこんな感じ。
res <- POST(
glue::glue("https://api.medium.com/v1/users/{authorId}/posts"),
add_headers(Authorization = paste("Bearer", Sys.getenv("MEDIUM_TOKEN"))),
body = list(
title = "test",
contentFormat = "markdown",
content = "
# test
1. test1
2. test2
```r
this <- is(test)
```
",
tags = c("test", "R"),
publishStatus = "draft"
),
encode = "json"
)
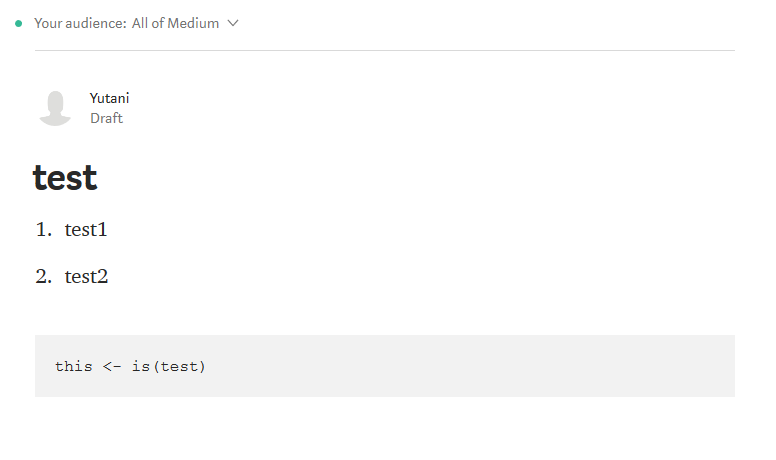
投稿が成功すればレスポンスにURLが入っているのでこれをブラウザで開いてみましょう。
content(res)$data$url #> [1] "https://medium.com/@majelbstoat/liverpool-fc-e6f36a"
ちゃんとページが表示されれば成功です。

感想
Mediumには画像アップロード用のAPIもあるので、たぶんこのまま開発すればこういうやつをつくれるでしょう*1。
ただ、MediumをR Markdown置き場にするみたいな使い方はありなのかなしなのかよくわかりませんでした。terms of useもうちょっと読むか...